Wireframe, mockup e prototipi sono termini spesso usati come sinonimi, generando non poca confusione. In realtà rappresentano diverse fasi nel processo di progettazione del prodotto. Questo articolo spiega cosa si nasconde dietro ogni termine e fornisce alcune indicazioni per capire quando utilizzare ciascuno di questi strumenti.

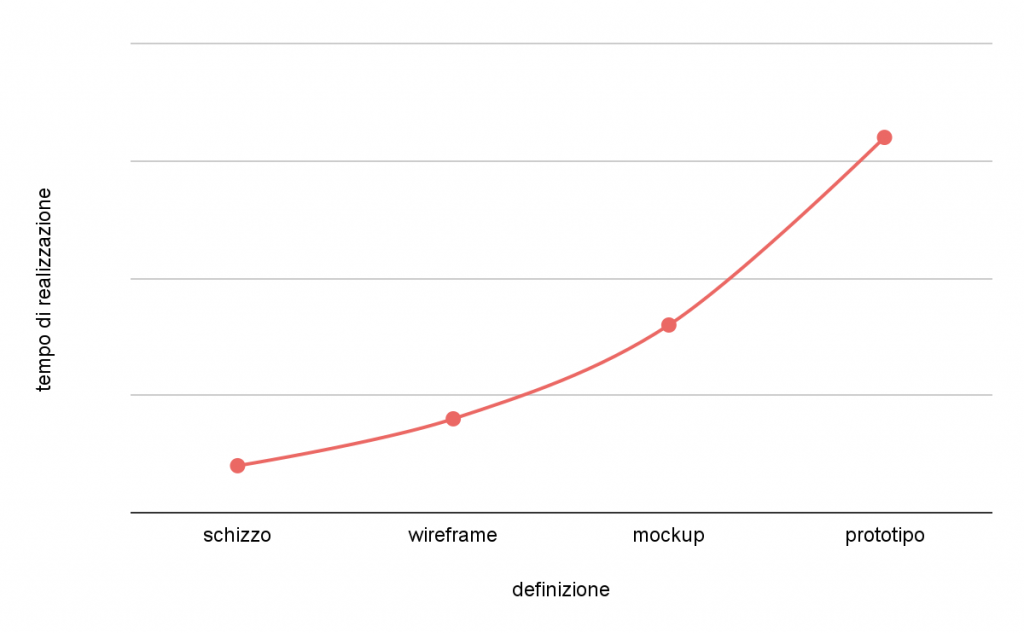
Come nella costruzione di una casa, dalla cianografia al modello da esposizione, così wireframe, mockup e prototipi rappresentano i diversi stadi della progettazione di un prodotto.
Wireframe

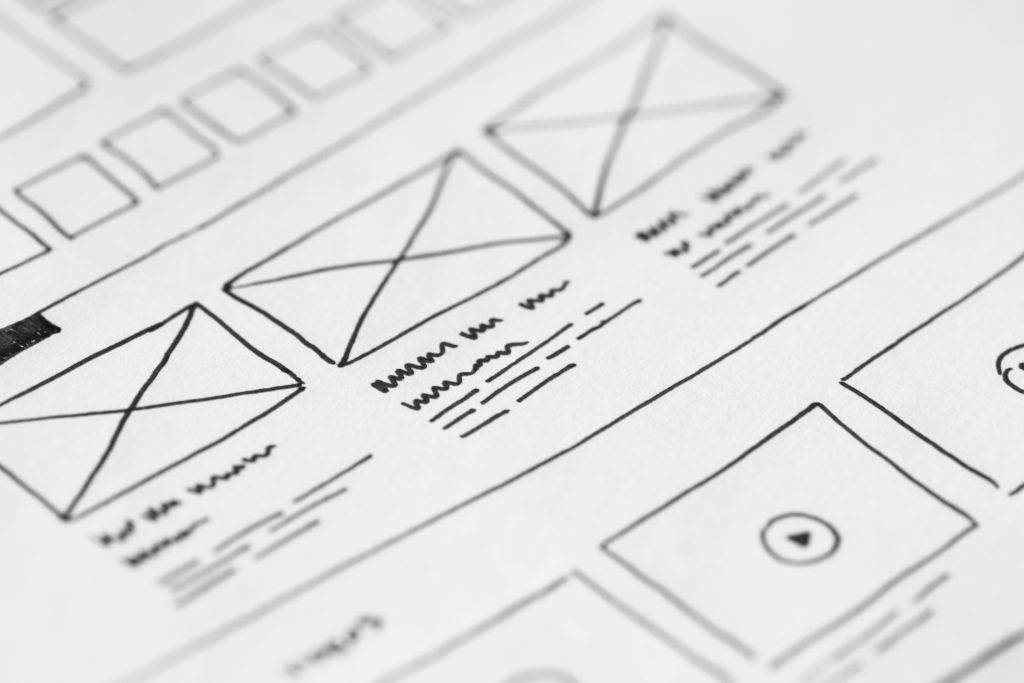
Il wireframe è una rappresentazione a bassa definizione del prodotto. È un documento tecnico che serve da guida per sviluppare il prodotto. Da non confondere con gli schizzi, il wireframe è poco dettagliato in termini di design, ma molto chiaro e preciso. Ogni elemento che ne fa parte è stato studiato e posto in una determinata posizione con uno scopo. Il lavoro dietro la creazione di un wireframe è 90% progettazione e 10% creazione: può volerci solo un’ora per disegnare un wireframe, ma servono settimane o addirittura mesi per pianificarlo. Non si tratta quindi di un suggerimento, ma piuttosto dello scheletro su cui poggia tutto il design del prodotto.
Un buon wireframe deve mostrare chiaramente:
- i principali gruppi di contenuti (cosa?)
- la struttura delle informazioni (dove?)
- una descrizione e una visualizzazione di base dell’interazione utente con l’interfaccia (come?)
Il wireframe deve quindi contenere una rappresentazione di ogni parte importante del prodotto finale. “Rappresentazione” è il termine chiave per trovare il giusto compromesso tra definizione e velocità di esecuzione. Il design deve infatti essere semplice, privo di dettagli, ma allo stesso tempo chiaro e preciso.
Possiamo paragonare il wireframe ad una mappa, in cui ogni strada è rappresentata al posto giusto, ma notevolmente semplificata. Si può percepire l’architettura di una città guardando una mappa, ma non la sua bellezza. Allo stesso modo, il wireframe riflette fedelmente la posizione di ciascun elemento, dando un’idea chiara del design del prodotto, ma tralasciando quei dettagli che lo renderanno anche piacevole alla vista.
I wireframe dovrebbero essere creati rapidamente e quasi tutto il tempo dovrebbe essere dedicato alla comunicazione con i membri del team e a… pensare. La semplice attività di creazione di wireframe dovrebbe essere davvero veloce. Per la sua creazione si possono utilizzare software come Balsamiq o UXPin, ma spesso bastano carta e matita. Nero-grigio-bianco sono i colori tipicamente utilizzati (si può aggiungere il blu per i link). Se qualcosa richiede troppo tempo per essere preparato (es. scelta delle icone, caricamento immagini), è meglio rappresentarlo in modo semplificato (es. usando segnaposto – rettangoli incrociati per le immagini, più una descrizione appropriata).
Un grande vantaggio del wireframe è il basso costo. Può essere utile mostrarlo a potenziali utenti e stakeholder per un riscontro. Grazie alla bassa definizione del design, solitamente l’attenzione si focalizza sull’interazione e sull’esperienza dell’utente, anziché sull’estetica.
Mockup

Il mockup è una rappresentazione visiva statica del prodotto. Mentre un wireframe rappresenta principalmente la struttura, un mockup mostra come apparirà il prodotto. Molto spesso un mockup è una bozza di visual design, o anche l’effettivo visual design. Tuttavia, un mockup non è cliccabile (proprio come il wireframe). Al contrario del wireframe, il mockup è una visualizzazione del design a medio-alta fedeltà.
Un mockup ben realizzato ha le seguenti caratteristiche:
- rappresenta la struttura delle informazioni
- visualizza il contenuto e mostra le funzionalità di base in modo statico
- incoraggia le persone a rivedere il lato visivo del progetto
Un mockup è di aiuto per decidere le combinazioni di colori, lo stile visivo o la tipografia di un prodotto, poiché permette di sperimentare il lato visivo del prodotto e scegliere il migliore. Anche in questo caso è possibile chiedere riscontro ai potenziali utenti e apportare subito le modifiche necessarie. In questo modo si risparmia tempo, rispetto ad apportare modifiche all’interfaccia dopo aver sviluppato il prodotto.
I mockup sono particolarmente utili come strumento per ottenere il consenso degli stakeholder. Grazie alla loro natura visiva, i mockup trasmettono in maniera più immediata l’idea del prodotto rispetto ai wireframe o altre rappresentazioni a bassa definizione, e sono molto più veloci da creare rispetto ai prototipi.
Esistono software per la creazione di mockup che non richiedono alcuna conoscenza pregressa, come Balsamiq e Mockplus. Designer esperti spesso utilizzano Sketch, Photoshop e Illustrator.
Prototipi

Il prototipo è una simulazione dell’interazione finale tra l’utente e l’interfaccia. Può non essere esattamente uguale al prodotto finale, ma dovrebbe essere molto simile. A differenza di wireframe e mockup, un prototipo è cliccabile e consente quindi all’utente di sperimentare contenuti e interagire con l’interfaccia.
La principale differenza tra il prodotto finale e il prototipo è che l’interfaccia e il backend non sono collegati tra loro. Una volta che il prototipo è stato testato e l’interfaccia finale approvata, il team può procedere con lo sviluppo del collegamento con il backend. In questo modo è possibile iterare più velocemente sul design del prodotto e minimizzare i costi di sviluppo.
Il prototipo dovrebbe consentire all’utente di:
- sperimentare contenuti e interazioni con l’interfaccia
- testare le interazioni principali in modo simile al prodotto finale
Un prototipo è un ottimo strumento per ottenere feedback dagli utenti e per testare il prodotto, in quanto l’interfaccia è tangibile e diretta. Non è invece il miglior metodo per documentare il design di prodotto, poiché esclude ogni indicazione esplicita sull’utilizzo.
Il prototipo è uno degli strumenti di progettazione più costosi sia in termini di tempo che di risorse impiegate. Esistono software in grado di supportare nella creazione di prototipi senza bisogno di scrivere codice (Balsamiq, Mockplus, Adobe XD), ma un prototipo ben fatto di solito richiede un minimo di codifica frontend (HTML, CSS e JS). Il costo di sviluppo è giustificato dal fatto che il prototipo può essere riutilizzato per user testing o, se eseguito correttamente, direttamente integrato nel frontend.
Da dove cominciare?
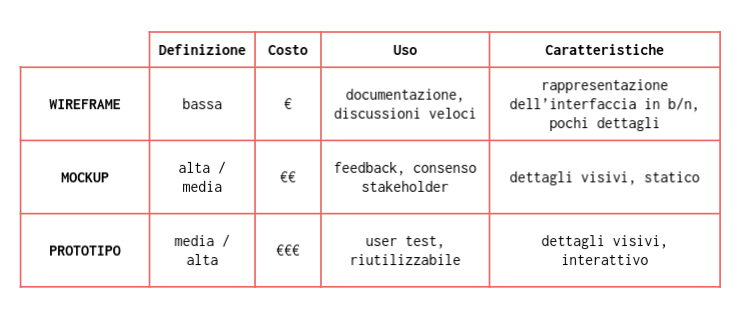
Ogni strumento di progettazione ha i suoi vantaggi. In base alle risorse disponibili e all’obiettivo da raggiungere è opportuno scegliere tra wireframe, mockup o prototipo. Spesso tutti e tre vengono utilizzati in fasi diverse del progetto, o per comunicare con diverse persone coinvolte, ad esempio utenti e stakeholders.

Non è necessario seguire un ordine, né utilizzare tutti e tre gli strumenti per ogni fase di design del prodotto. Qualunque sia il modello prescelto, è però importante avere chiare alcune specifiche del prodotto:
- quale problema si vuole risolvere
- chi è il gruppo di utenti target
- cosa hanno fatto i concorrenti in questo settore
- quali sono i requisiti generali del prodotto



salve grDIREi un congatto per maggiori info su realizzazione wireframe mokcup